Tebi - App de cardápio semanal
Cardápio do seu jeito
Desafio
Nosso objetivo era transformar a gestão de alimentos em serviços personalizáveis devido aos desafios e oportunidades de mercado que identificamos.
Posição
Product Designer
Solução
Desenvolvemos e lançando um aplicativo, chamado Tebi, onde as pessoas podem criar cardápios semanais e organizar marmitas.
Escopo
5 meses
Pesquisa
Nesse projeto eu queria entender mais sobre a alimentação e comecei com uma hipótese que pessoas que moram sozinhas teriam mais dificuldade em se alimentar de forma adequada.
Com esse foco, conduzi entrevistas com cinco pessoas e desk research para explorar as possibilidades e encontrei esses cinco pontos principais:
1. Entendendo o escopo de moradores solitários, destacando quase 12 milhões de pessoas que vivem sozinhas no Brasil, principalmente homens entre 30 e 59 anos.
2. Alimentação inadequada (compra, preparação e armazenamento) foi identificada como um problema principal, associada a doenças crônicas.
3. A análise revelou consumo inadequado de nutrientes, aumento de alimentos ultraprocessados e doenças relacionadas à má alimentação.
4. Observou-se um aumento significativo no consumo de marmitas, devido ao preço, rapidez e falta de tempo para cozinhar, indicando demanda por conveniência.
5. Os resultados indicam a necessidade de soluções que melhorem a qualidade nutricional e conveniência na preparação de refeições para moradores solitários.
Jornada do usuário
Construi uma Jornada do Usuário com o objetivo de mapear os pontos de dor e onde estão as principais oportunidades de mercado. Analisando essa jornada percebi que a nossa primeira entrega de valor poderia ser na etapa de preparar e visualizar, focando na manutenção dos alimentos, cardápio e lista de compras.

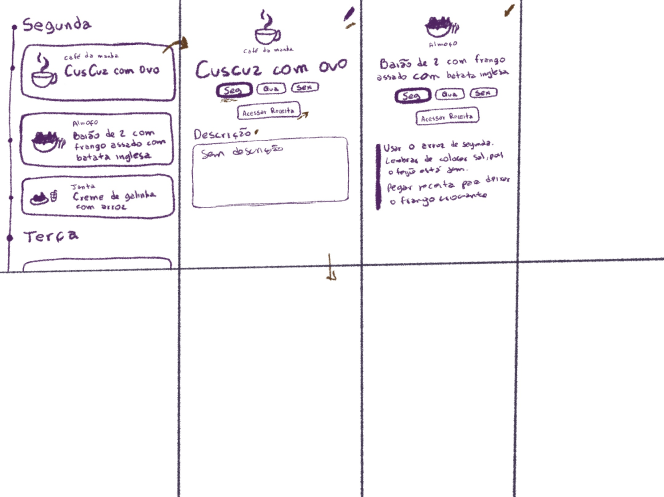
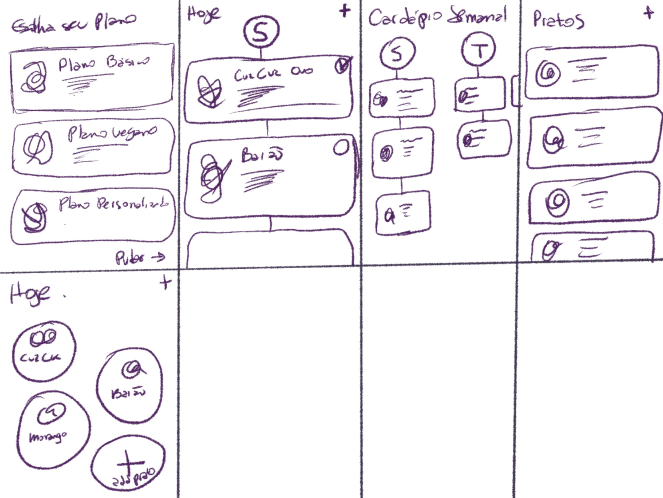
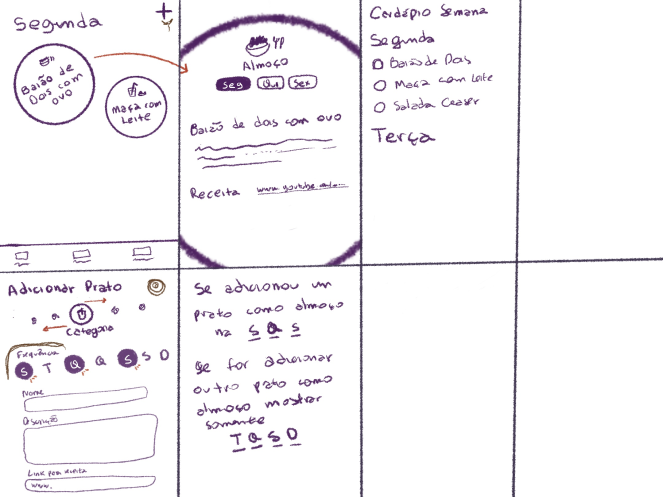
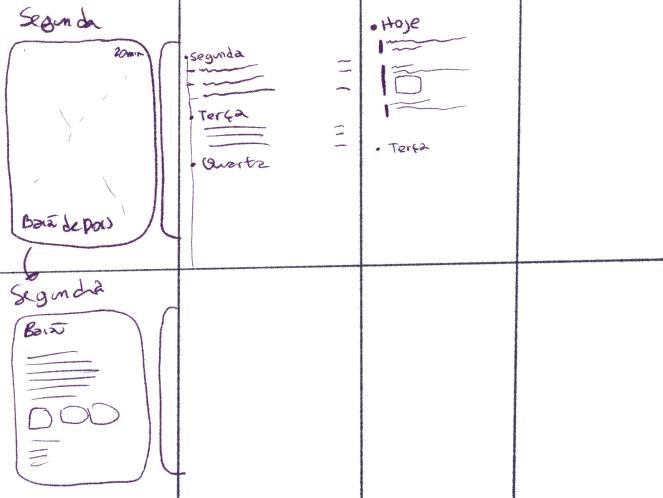
Low-fi e Wireframes
Exploramos algumas versões para o app para ter diferentes soluções para o problema. Conseguimos chegar em uma versão base que poderia evoluir com testes com usuários.

Hi-Fi
Com foco em testar a primeira versão fizemos um protótipo de alta fidelidade para fazer testes com alguns usuários.

Teste de Usabilidade
O teste de usabilidade envolveu 5 usuários, utilizando iPhone e Mac, com duração média de 20 minutos por sessão, focando nas funcionalidades da loja. Foram delineadas tarefas específicas, como selecionar um plano, visualizar refeições, e modificar o status das refeições. Problemas identificados incluem:
Confusão na interatividade dos botões, devido a cores e formatos não convencionais, prejudicando a compreensão das funcionalidades.
Dificuldades na seleção de planos e refeições, com usuários confundindo a ordem de escolha e clicabilidade.
Excesso de dependência do onboarding para explicar recursos, destacando a necessidade de uma abordagem mais equilibrada.
Variedade de estilos de botões e suas localizações causaram confusão, dificultando a compreensão de suas funções.
A dificuldade em encontrar participantes do público-alvo dispostos a contribuir sem incentivo financeiro foi uma barreira significativa durante o processo de teste.
Mudanças a partir dos testes de usabilidade
Geração Automática de Lista de Compras:
Desenvolver uma funcionalidade para gerar automaticamente uma lista de compras a partir das receitas registradas no aplicativo, permitindo que os usuários marquem os itens que já possuem.
Criação de Meal Plan a partir de Comidas Registradas:
Implementar a capacidade de criar um plano de refeições com base nas comidas registradas no aplicativo, oferecendo aos usuários uma maneira rápida e conveniente de planejar suas refeições.
Estrutura de Ingredientes, Porções e Refeições:
Estabelecer uma estrutura clara de ingredientes, porções e refeições, onde os ingredientes são os elementos básicos, as porções são combinações de ingredientes e as refeições são conjuntos de porções.
Gerenciamento de Estados das Porções:
Introduzir estados para as porções (planejado, preparado, finalizado), garantindo que o estado das refeições seja atualizado de acordo com o estado das porções.
Consideração de Restrições Alimentares:
Implementar a capacidade de filtrar as refeições com base em restrições alimentares (alergias, intolerâncias), fornecendo alternativas para os pratos restritos e garantindo uma experiência personalizada para os usuários.
Tebi - Cardápio do seu jeito

Em retrospecto
O principal desafio do projeto foi lidar com uma nova versão que trouxe muitas mudanças e resultou em conflitos no banco de dados. Esse desafio foi superado por meio de uma análise cuidadosa dos problemas e da implementação de soluções adequadas para resolver os conflitos.
Uma lição importante aprendida durante o projeto foi a necessidade de pesquisar dados concretos em fontes confiáveis. Isso ajudou a embasar as decisões de design de forma mais fundamentada e a garantir que as soluções propostas atendessem às necessidades reais dos usuários.
O projeto mudou minha perspectiva como designer ao destacar a importância de priorizar as necessidades dos usuários sobre as preferências da equipe. Percebi que, embora seja fácil ceder às demandas internas, o foco deve estar sempre em criar experiências significativas e eficazes para os usuários.
Os próximos passos para o projeto incluem avaliar se as mudanças implementadas após os feedbacks tiveram o efeito desejado, além de buscar mais usuários para usar o aplicativo. Essas etapas são fundamentais para continuar refinando e aprimorando a experiência do usuário e garantir o sucesso contínuo do projeto.